Today i edited a small section of my video and included some voice overs to test whether voice overs were the best option. i had a trial run and tested my voice over video on some students ages 11-13. After
receiving their feedback, they had said that the
voice overs were to confusing and fast for the video, which meant they couldn't follow the
voice overs and found them rather
annoying. After
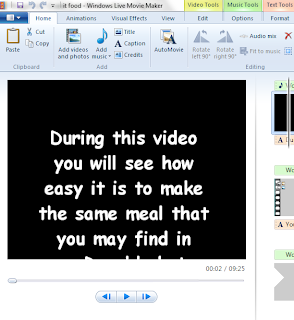
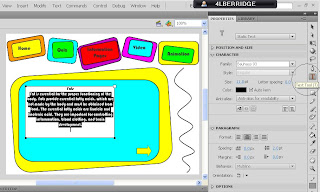
receiving this feedback i then had a meeting with my client to discuss other ways of presenting the information. i thought of the idea of having text appear on the screen in a white font and have it transition from the bottom of the page to the top and
disappear. we had decided on a white font so that is was easy to view the video still in the
back round. After this meeting with mt client i had created a example of the video with the text and we both preferred this option, rather than voice overs.