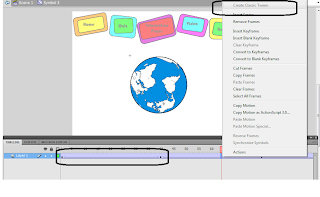
 that they move around the picture of the world. I will start by creating the tween for the world. i inserted the picture of the world onto my stage and double clicked on the image so that i can concentrate on that layer, in order for my image to rotate i had to insert fey frames every 90 degrees and then between each section add a clasic motion tween so that it rotates, below is an image to demonstarte:
that they move around the picture of the world. I will start by creating the tween for the world. i inserted the picture of the world onto my stage and double clicked on the image so that i can concentrate on that layer, in order for my image to rotate i had to insert fey frames every 90 degrees and then between each section add a clasic motion tween so that it rotates, below is an image to demonstarte:my next step was to have the information fly in from outside of the stage. i first had to create the sahpe for the text and edit the colours and then inserted a text box and pasted the text into the  text box, the first one i created was pizza from Italy. once the text and the back round shape was created i converted them both into a sybol so that they can move together. i then inserted a a key frame onto the time line where i wanted the symbol to start and the instered another keyframe at 50 where i wanted the symbol to end whihc would be on the stage. hald way through each keyframe i insterted a classic tween whihc will move the image from one position to the next. i then inserted another keyframe 1 monitue later down the time line and inserted another 50 seconds after that and created another clasic tween for the image to move off the screen with the last key frame being the image of the stage.
text box, the first one i created was pizza from Italy. once the text and the back round shape was created i converted them both into a sybol so that they can move together. i then inserted a a key frame onto the time line where i wanted the symbol to start and the instered another keyframe at 50 where i wanted the symbol to end whihc would be on the stage. hald way through each keyframe i insterted a classic tween whihc will move the image from one position to the next. i then inserted another keyframe 1 monitue later down the time line and inserted another 50 seconds after that and created another clasic tween for the image to move off the screen with the last key frame being the image of the stage.
 text box, the first one i created was pizza from Italy. once the text and the back round shape was created i converted them both into a sybol so that they can move together. i then inserted a a key frame onto the time line where i wanted the symbol to start and the instered another keyframe at 50 where i wanted the symbol to end whihc would be on the stage. hald way through each keyframe i insterted a classic tween whihc will move the image from one position to the next. i then inserted another keyframe 1 monitue later down the time line and inserted another 50 seconds after that and created another clasic tween for the image to move off the screen with the last key frame being the image of the stage.
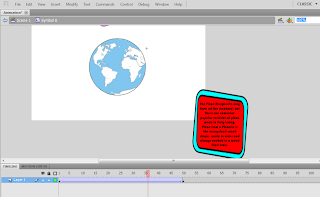
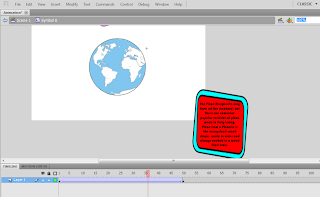
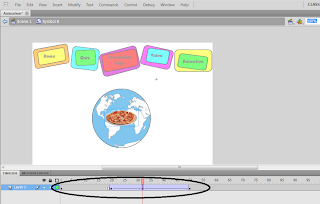
text box, the first one i created was pizza from Italy. once the text and the back round shape was created i converted them both into a sybol so that they can move together. i then inserted a a key frame onto the time line where i wanted the symbol to start and the instered another keyframe at 50 where i wanted the symbol to end whihc would be on the stage. hald way through each keyframe i insterted a classic tween whihc will move the image from one position to the next. i then inserted another keyframe 1 monitue later down the time line and inserted another 50 seconds after that and created another clasic tween for the image to move off the screen with the last key frame being the image of the stage.my last step was to insert the picture and have it fly out from behind the world and then dissapear off the stage at the same time as the information. to do this i pasted the picture onto the flash document stage and changed it to a graphic so that i could edit the alpha so it apears  from nothing into a full image. i instered two keyframes 20 seconds apart and created a classic tween but chaning the alpha to nothing on the first key frame and to 100% on the last one, then inserted another key frame 30 seconds after that and moved the picture onto the stage by the information and created a clasic tween so it moves onto the screen from behind the world. my next step was insert another keyframe 60 seconds later and have the image move off the stage like the information by creating another classic tween.I repeated these steps for each piece of information until my animation was complete.
from nothing into a full image. i instered two keyframes 20 seconds apart and created a classic tween but chaning the alpha to nothing on the first key frame and to 100% on the last one, then inserted another key frame 30 seconds after that and moved the picture onto the stage by the information and created a clasic tween so it moves onto the screen from behind the world. my next step was insert another keyframe 60 seconds later and have the image move off the stage like the information by creating another classic tween.I repeated these steps for each piece of information until my animation was complete.
 from nothing into a full image. i instered two keyframes 20 seconds apart and created a classic tween but chaning the alpha to nothing on the first key frame and to 100% on the last one, then inserted another key frame 30 seconds after that and moved the picture onto the stage by the information and created a clasic tween so it moves onto the screen from behind the world. my next step was insert another keyframe 60 seconds later and have the image move off the stage like the information by creating another classic tween.I repeated these steps for each piece of information until my animation was complete.
from nothing into a full image. i instered two keyframes 20 seconds apart and created a classic tween but chaning the alpha to nothing on the first key frame and to 100% on the last one, then inserted another key frame 30 seconds after that and moved the picture onto the stage by the information and created a clasic tween so it moves onto the screen from behind the world. my next step was insert another keyframe 60 seconds later and have the image move off the stage like the information by creating another classic tween.I repeated these steps for each piece of information until my animation was complete.
No comments:
Post a Comment