28 Feb 2011
monday 28th
18 Feb 2011
Friday 18th

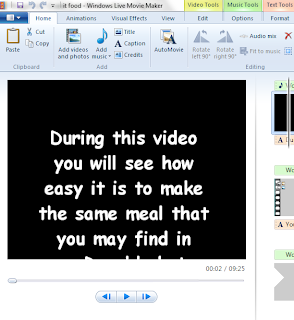
i then had to add some music to make the clip seem more interesting. i had chosen an artist called example as he is a very well known artist for the ages 11+ which is my target audiance, he music makes the clip more upbeat and flow better. i have chosen three of his songs so that the transition between each songs isn't too obvious. Ialso changes the volume of the song so that it doesn't over power the video i simply clicked on the music tool and lowered the volume.

i found it very easy to use windows movie maker as i have been using this programme for another subject so i was use to all the tools, i believe that my video has been edited very well and shows a great example. To upload my video onto my flash document i had to use Adobe Media Ecoder to convert it to a FLW file Video then simple import it onto my libary.
16 Feb 2011
Wednesday 16th
15 Feb 2011
Tuesday 15th
7 Feb 2011
Monday 7th
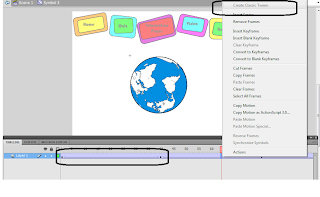
 that they move around the picture of the world. I will start by creating the tween for the world. i inserted the picture of the world onto my stage and double clicked on the image so that i can concentrate on that layer, in order for my image to rotate i had to insert fey frames every 90 degrees and then between each section add a clasic motion tween so that it rotates, below is an image to demonstarte:
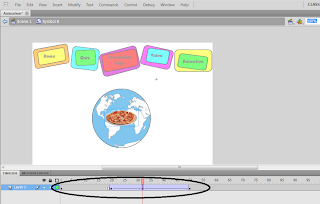
that they move around the picture of the world. I will start by creating the tween for the world. i inserted the picture of the world onto my stage and double clicked on the image so that i can concentrate on that layer, in order for my image to rotate i had to insert fey frames every 90 degrees and then between each section add a clasic motion tween so that it rotates, below is an image to demonstarte: text box, the first one i created was pizza from Italy. once the text and the back round shape was created i converted them both into a sybol so that they can move together. i then inserted a a key frame onto the time line where i wanted the symbol to start and the instered another keyframe at 50 where i wanted the symbol to end whihc would be on the stage. hald way through each keyframe i insterted a classic tween whihc will move the image from one position to the next. i then inserted another keyframe 1 monitue later down the time line and inserted another 50 seconds after that and created another clasic tween for the image to move off the screen with the last key frame being the image of the stage.
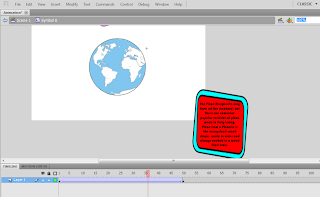
text box, the first one i created was pizza from Italy. once the text and the back round shape was created i converted them both into a sybol so that they can move together. i then inserted a a key frame onto the time line where i wanted the symbol to start and the instered another keyframe at 50 where i wanted the symbol to end whihc would be on the stage. hald way through each keyframe i insterted a classic tween whihc will move the image from one position to the next. i then inserted another keyframe 1 monitue later down the time line and inserted another 50 seconds after that and created another clasic tween for the image to move off the screen with the last key frame being the image of the stage. from nothing into a full image. i instered two keyframes 20 seconds apart and created a classic tween but chaning the alpha to nothing on the first key frame and to 100% on the last one, then inserted another key frame 30 seconds after that and moved the picture onto the stage by the information and created a clasic tween so it moves onto the screen from behind the world. my next step was insert another keyframe 60 seconds later and have the image move off the stage like the information by creating another classic tween.I repeated these steps for each piece of information until my animation was complete.
from nothing into a full image. i instered two keyframes 20 seconds apart and created a classic tween but chaning the alpha to nothing on the first key frame and to 100% on the last one, then inserted another key frame 30 seconds after that and moved the picture onto the stage by the information and created a clasic tween so it moves onto the screen from behind the world. my next step was insert another keyframe 60 seconds later and have the image move off the stage like the information by creating another classic tween.I repeated these steps for each piece of information until my animation was complete.